一、先说明下最终要实现的效果
- 1、服务器监听 GitHub,push代码后,拉取最新代码
- 2、安装依赖,打包代码
- 3、把打包的文件(dist/*)移动到发布目录,并命名(next
- 4、把正在运行的目录(dist)重命名(pre),(next)重命名(dist)
- 5、重启服务
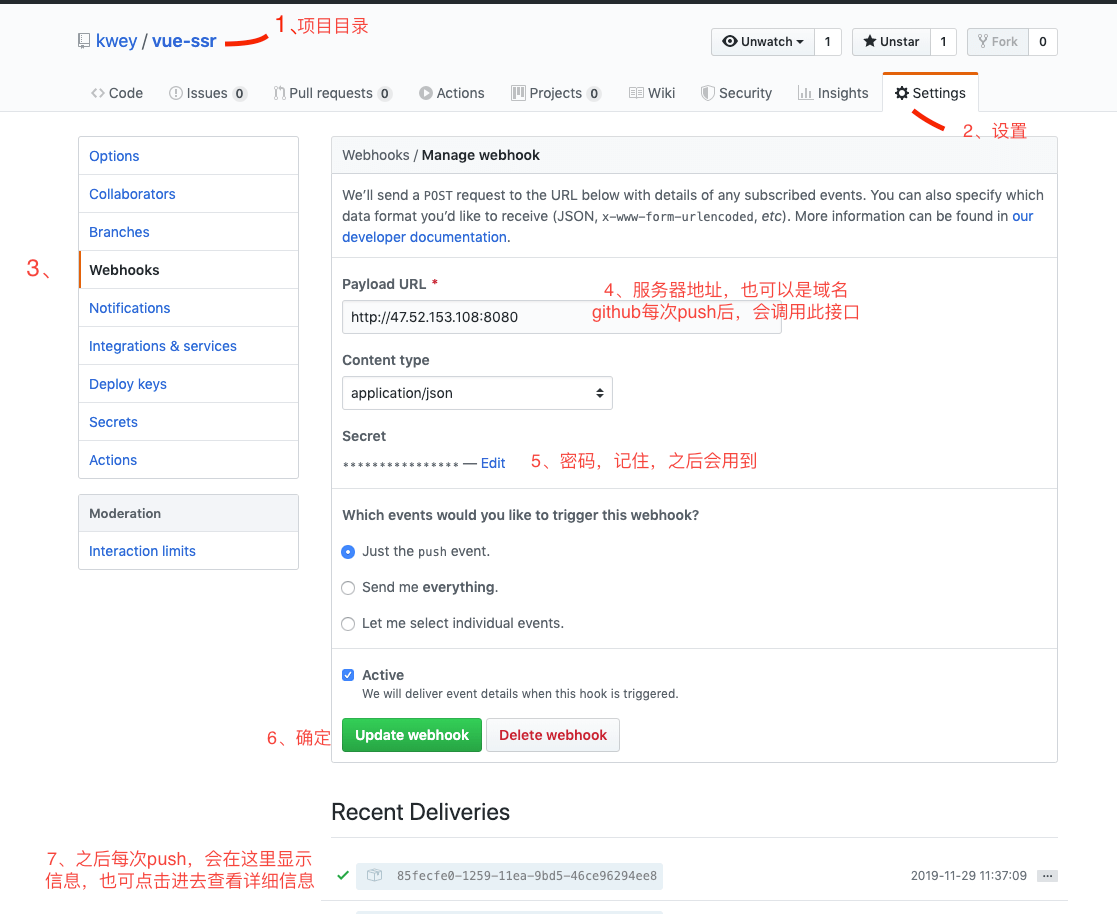
二、GitHub的webhooks

三、创建 webhook 服务后端
webhook.js
<span style="font-family: "Source Sans Pro", "Helvetica Neue", Arial, sans-serif;">const http = require("http");</span> |
packages.json
function imgLoad(url) {{ |
deploy.sh
|